Validating Date of Birth in Angular Reactive Form: Best Practices and Examples
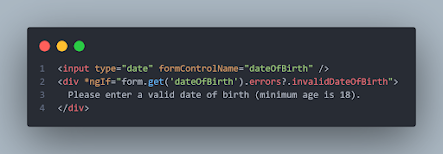
In your HTML file:
You have an input field of type "date" with the formControlName "dateOfBirth". Below that, you have an <div> element with a *ngIf directive to display an error message if the "dateOfBirth" form control has the "invalidDateOfBirth" error.
In your TypeScript file:
You import the necessary dependencies: FormControl, FormGroup, and FormBuilder from '@angular/forms'. Then, you define a FormGroup named "form" in your component.
In the constructor, you inject the FormBuilder and use it to create the form group.
The "dateOfBirth" form control is initialized with an empty string as its initial value and a custom validator function named "validateDateOfBirth".
The "validateDateOfBirth" function takes a FormControl as a parameter. It retrieves the value of the control, which is the date of birth entered by the user.
It then calls the "calculateAge" function to calculate the age based on the provided date of birth.
The "calculateAge" function calculates the difference between the current date and the provided date of birth and returns the absolute value of the difference in years.
In the "validateDateOfBirth" function, it checks if the date of birth is valid (not NaN) and if the calculated age is less than 18.
If either condition is true, it returns an object with the key "invalidDateOfBirth" and the value "true" to indicate the validation error. Otherwise, it returns null to indicate that the validation passed.




Comments
Post a Comment